Favicon is the logo or emblem you see for a webpage at the
top most left of your pc screen in the full screen mode. It is very simple to
add favicon for your blog. And sure it will give a professional look for your
blog. Here explaining the procedure in a simple way to add favicon to your blog
if you are using blogger.com.
First of all make one favicon.
The important thing is that
your favicon must be in the square
shape. Means the height and width pixels must be same. If you considering
centimeter then both height and width of the favicon file must have same length. And you might ask what if your favicon’s
symbol or emblem you like to make is circular or any other shape other than
square. If you going to have a different shape other than the square shape then
place that shape in a square background. And give the background colour which
will never distract your logo.
Other important thing you need to consider is the size of
the favicon file. The file size must not exceed 100KB. So just
check the file size before uploading. You can check the favicon file size by
just having a right click on the file and selecting the properties.
After making a favicon just follow the steps below.
Sign in to your blogger account.
You can see the blog list in your dashboard. Select the blog
for which you like to add the favicon.
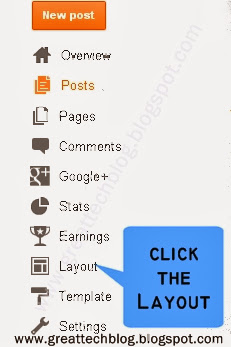
Now you can see settings and many tabs on the left side of your page.
Select the layout tab on the left of the page.
You can see the layout of your blog now.
Now click the ‘Edit’
link just below the Favicon tab on the top left of the layout.
A popup window will open with ‘Configure Favicon’ as
heading.
Select ‘choose file’ and choose the favicon
file you already made and saved in your pc. After uploading the file completely
you can click the ‘save’ button
below.
The popup window will be closed automatically if you select
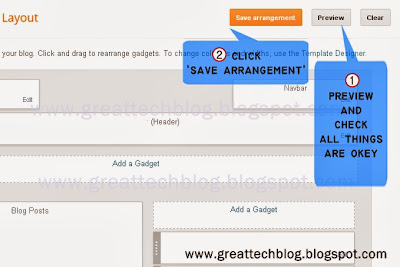
‘save’ button. Now you can see the layout page. Can select ‘preview’ if you
like to check the favicon you uploaded is visible or not. If ok close the
preview window and click ‘Save
Arrangement’ tab on the layout page.
If you are not doing this step the changes will not be updated and it is
not going to change the saved details.
Even if you add favicon to your blog in a correct way, you may get disappointed when tried to preview it. Sometimes it is not possible to see the favicon you made and saved for your blog if you check it on the same day you uploaded favicon. It will take time in some cases. And in some cases the issues are with the browser you using. Just check it with different browsers. If it is vissible in any browser then what you did was in a right way and soon it will be visible in all browsers when ever your blog gets opened.


No comments:
Post a Comment